Links take people from one place on the internet to another place. On the AGNR Websites, links are typically red text.
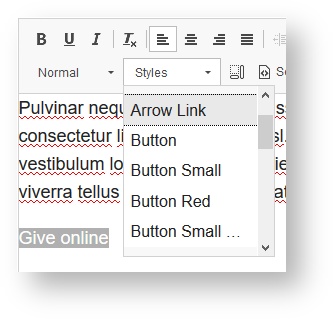
Buttons work just like regular links, but they look bigger and bolder, the better to attract attention when you want visitors to click on them.
Follow the steps below to insert a link or button into your text.